What is conditional text?
When inputting either fixed or variable text into a text box on any template, it can be set as Conditional, meaning it will only appear if there is information in a specific field.
The field being checked is referred to as the Condition. If the field has data, the condition is true and other text (either fixed or variable) is displayed. If the field does not have data, the condition is false and other text is not displayed.
The format
The general format for conditional text is as follows.
{condition|text}
and a simple example of conditional text is as follows
{@title|Title: @title}
The two key elements of conditional text are:
The curly brackets {}
Enclosing the text in curly brackets makes it a conditional text statement
The upright bar |
The condition is placed to the left of the upright bar. If it is true, the text to the right of the upright bar is displayed. If the condition is false, the text to the right of the upright bar is ignored.
THE CONDITIONAL TEXT STATEMENT
Upon encountering a { character, everything before the vertical bar “ | “ becomes a condition.
If Text results from the Condition (i.e. the field has data) the condition is TRUE, and it continues to do what is after the vertical bar.
If no text results from the condition (i.e. the field is empty) the condition is FALSE and everything after the upright bar is ignored.
Working example
The concepts above are perhaps best explained by working through an example.
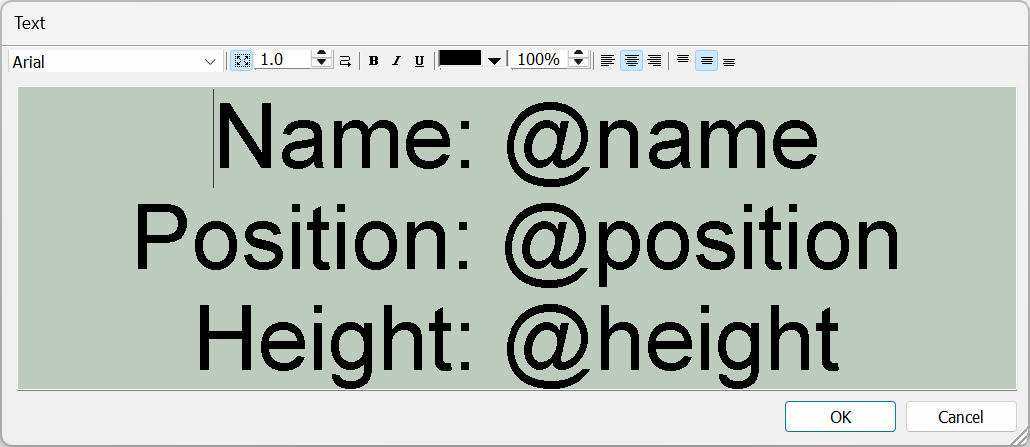
Consider a sports photographer offering trader cards with the following fields; name, position and height. The text box on the template might look like the screen grab below.

Figure 1: A text box calling three fields
When all fields contain data the trader card will, for example, display the data as
Name: Sam Jackson
Position: Midfield
Height: 5' 2"
Field with no data
Now consider a situation where the player has not supplied his or her position and subsequently the position field is empty.
This will result in the following:
Name: David Somers
Position:
Height: 5' 4"
Note the header Position is still displayed. It would be preferable if this header did not appear when the subject’s Position field is empty.
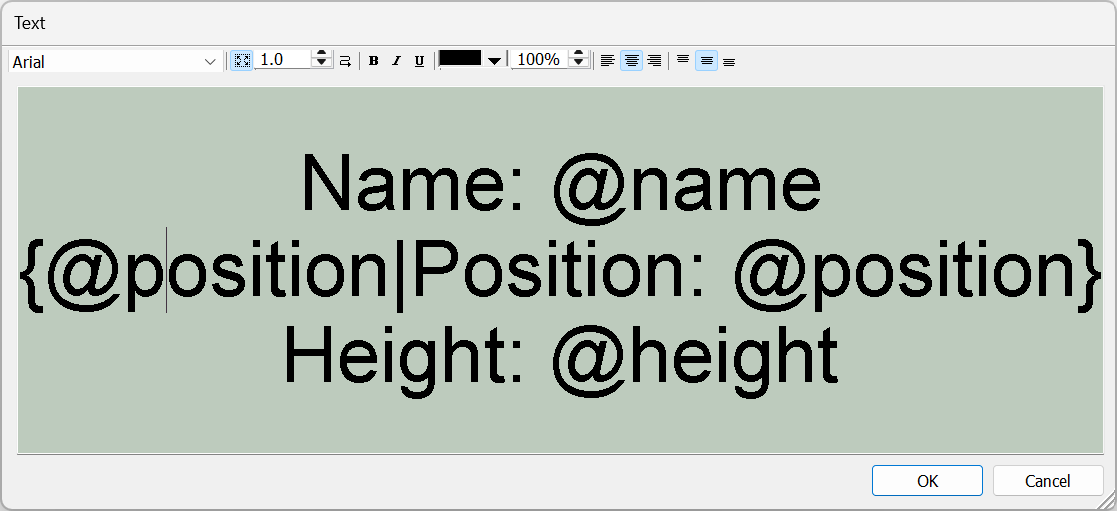
A conditional text statement can determine if the Position field contains data and process the Position: @Position text string accordingly. This is achieved by modifying the text string as follows:

Figure 2: Adding a conditional text statement
Note the second line of the text box is now a conditional text statement as designated by the curly brackets.
To the left of the upright bar, is the field @position. This is the condition. If the field has no data, the condition is false and everything to the right of the upright bar is ignored.
For the subject David Somers who has no position data this results in:
Name: David Somers
Height: 5' 4"
Thanks to the conditional text, the Position header has been removed.
Removing unwanted lines
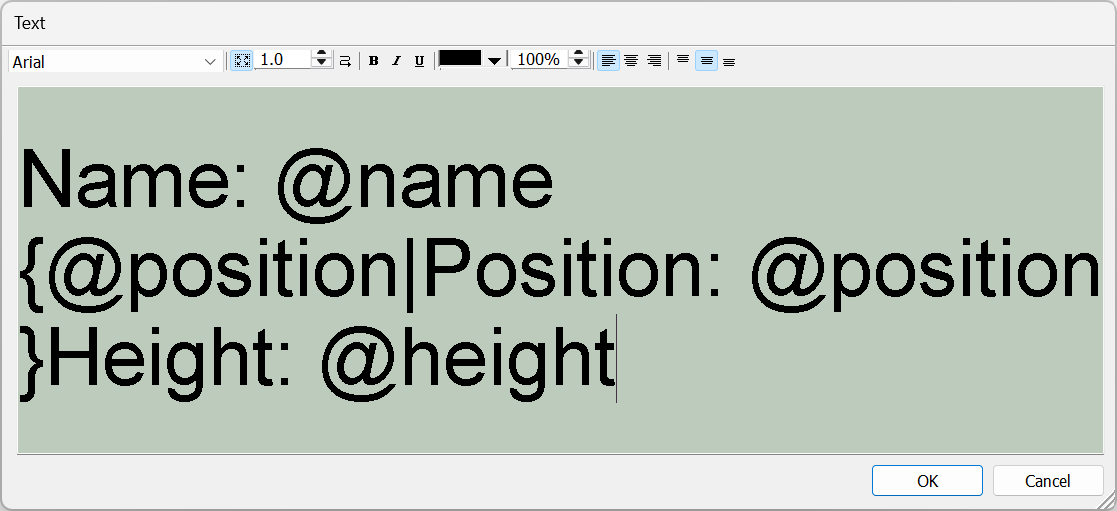
The example of David Somers above was successful in that the Position heading was removed, however note the blank line that has been left in its place. This can be removed by incorporating the carriage return into the condition, that is hitting the enter key before the closing curly bracket.

Figure 3: Making the carriage return (enter) part of the condition
By making the entire second line, including the enter/carriage return, part of the condition, the following result is achieved.
Name: David Somers
Height: 5' 2"
Since there is nothing in the Position field and the condition is therefore false everything between the curly brackets is ignored including the carriage return (enter).
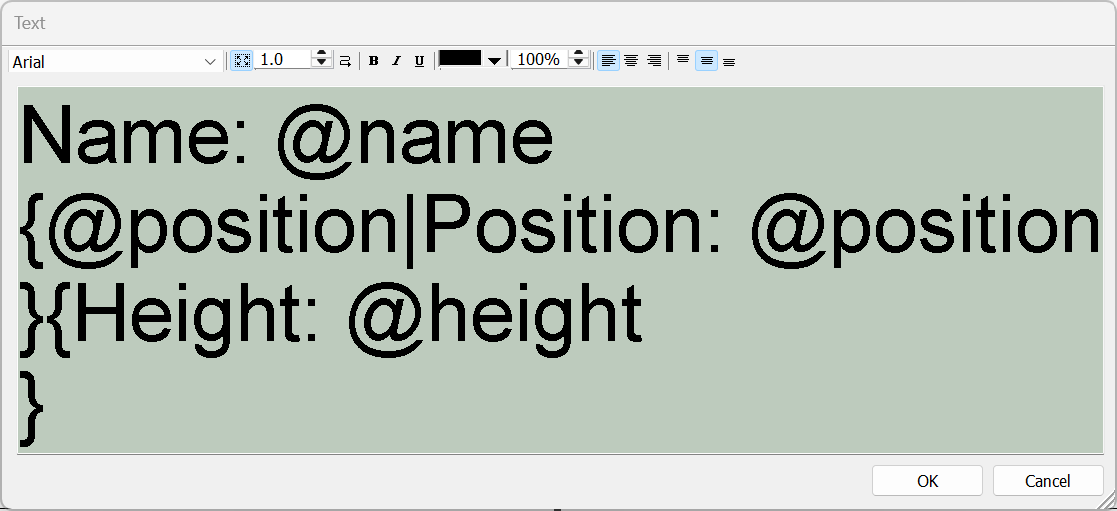
Of course the conditional processing can be extended to all the fields as height data may also not be available. For example.

Figure 4: A second conditional text field
Alternative text
It is possible to optionally specify alternative text to use when the condition is false by simply adding another upright bar and the replacement text.
In the example of David Somers above, we may prefer to have the word Utility appear if no position data is available. In this case we modify our text string as follows.

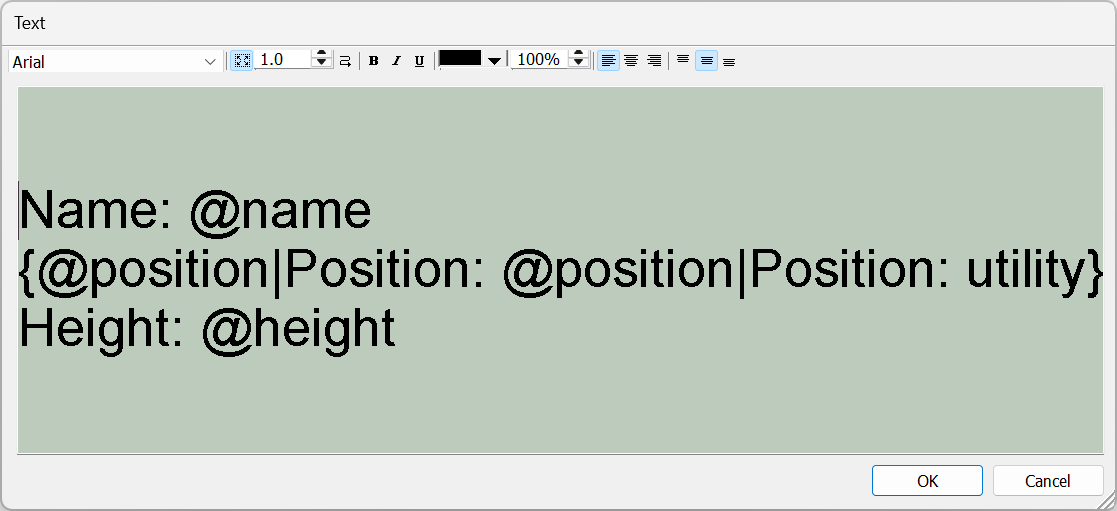
Figure 5: Using alternative text
Now if the condition is false i.e. there is no data in the position field the words Position: Utility will be used. This results in:
Name: Sam Jackson
Position: utility
Height: 5' 2"
Using an alternative field
A simple but popular use of conditional text is to check for the presence of data in a field and if there is none, to use an alternative field.
Consider sports team coaches who might have a 'Specialist Role' alongside their 'Regular Role'. For a specific product, their name must be displayed followed by their specialist role if applicable. If they lack a specialist role, then their regular role should follow their name.
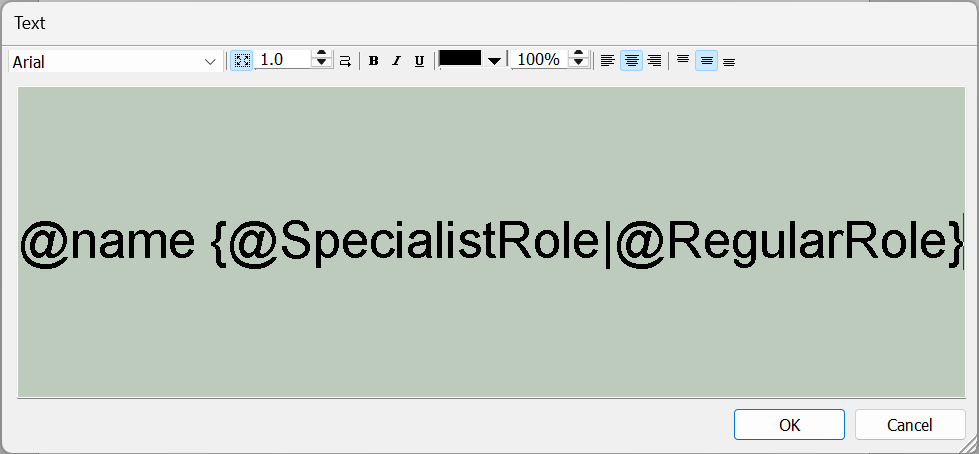
This can be achieved with the following text statement

Figure 6: Using an alternative field
FAQ
What is conditional text?
Conditional text is text that only appears if there is information in a specific field. If the field has data, the condition is true and the text is displayed; if not, it is ignored.
How is conditional text formatted?
The general format for conditional text is {condition|text}, where the condition is on the left of the upright bar and the text to display is on the right. The text statement is enclosed in curly brackets to enable conditional behaviour.
Can conditional text help remove unwanted headers?
Yes, conditional text can be used to remove unwanted headers when the corresponding field is empty.
Is it possible to specify alternative text for a false condition?
Yes, you can specify alternative text by adding another upright bar and the replacement text.
What happens if a field has no data?
If a field has no data, the condition is false, and the text associated with that condition is not displayed.