Family collages are products that combine the image matched to a family (the family image) with the image of one or more subjects belonging to the family.

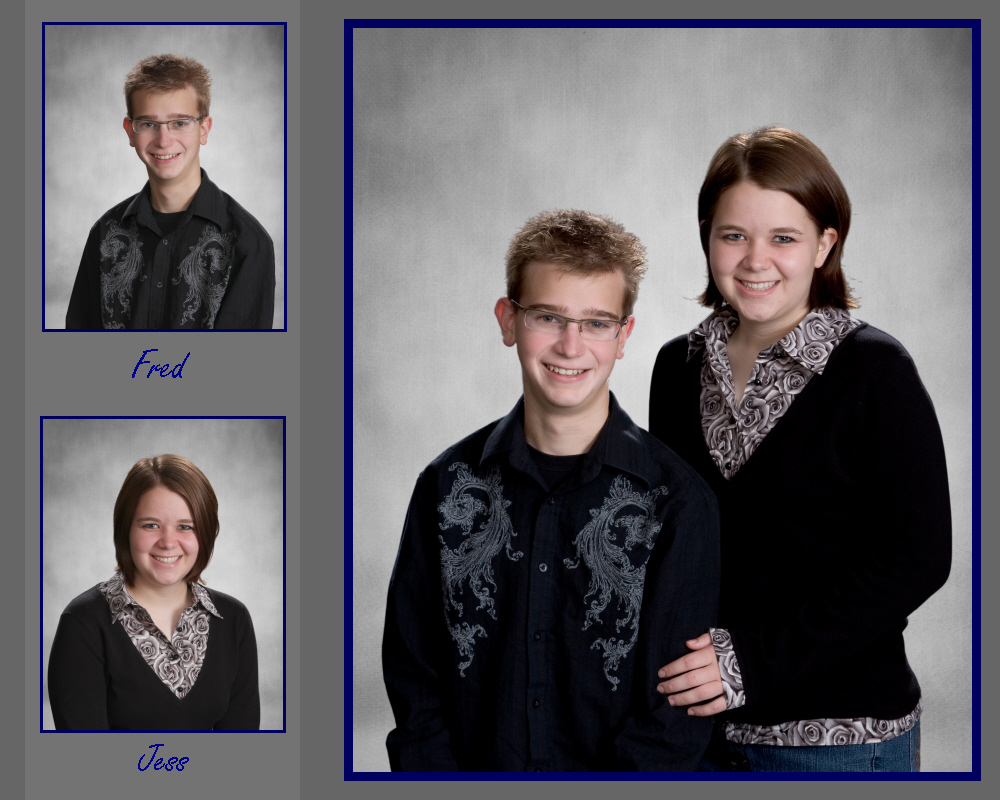
Figure 1: A family collage
The family collage template
Family collages are the result of a Pack layout template. The key elements being:
An image hole to display the family image
Image holes to display the subject images
Suitably encoded text boxes to retrieve subject data (e.g. names)
The user will need to create different templates for each combination of subject and family images required while taking into account the possible orientation of the images, notably the family image .
The family collage shown above contains two vertical subject images along with a vertical family image. Another template may be needed for families with two subjects and a horizontal family image with yet another for families with three subjects and so on.
Templates for each likely combination
The user will need to create a family collage template for each combination of subject and family images they are likely to encounter. These layouts are then combined into a Multi-layout.
Adding the family image
The family image can be placed on the template in one of three ways.
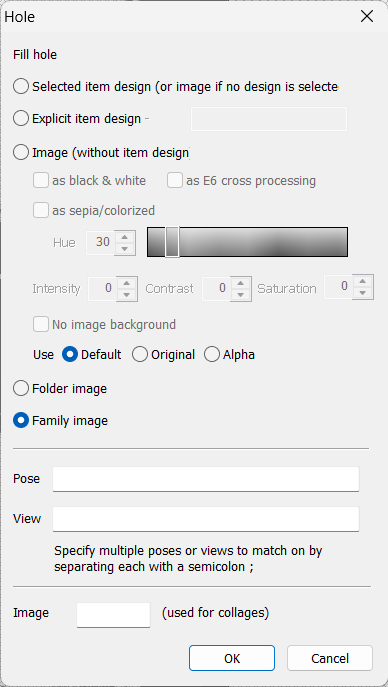
A regular image hole with the Family image option checked
A regular image hole with the word ‘Main’ entered into the Image (used for collages) window
A labelled image holder with a label of ‘family’ or ‘@family’
The first method, using a regular image hole and checking the Family Image option, is generally preferred as it also allows for the choice of pose and application of an item design if needed.

Figure 2: Adding the family image
Adding the subject images
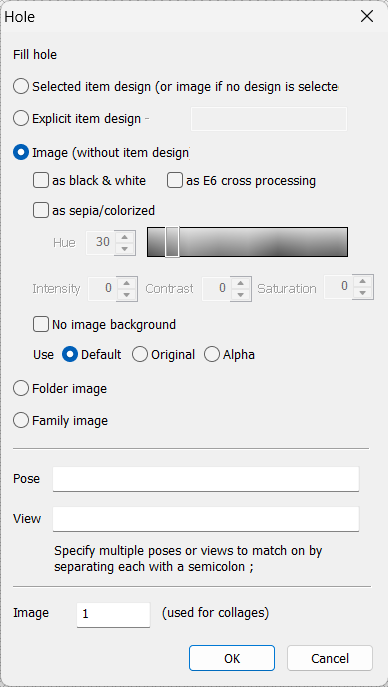
Place the subject images by adding regular image holes to the template. In the Image no window, enter 1 for the first subject, 2 for the second subject, and so on

Figure 3: Adding the first subject
Adding text boxes with subject specific data
A special syntax is needed in the text box in order to call data from the appropriate subject in the family.
Subject specific data
@<#image no>:field
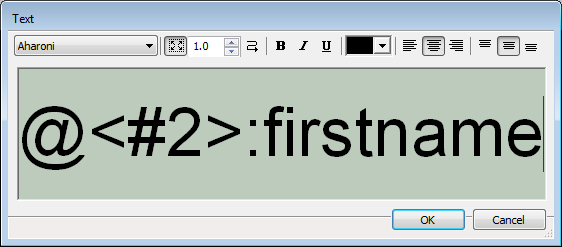
For example, to display the first name of the second subject in the family, the text box would need to be as per Figure 4 below.

Figure 4: Adding the first name of the second subject in the family
Setting the subject sort order
Where the subjects in the family collage need to appear in a certain order, it is possible to give each a ‘sort’ number. The sort number is then used to determine which subject is used in which image hole and text box on the family collage template.
To assign a sort number to the subjects:
Navigate to Details Mode
Select a family
Enter numbers in the Sort/family column
Note
If the Sort/family column is not visible, go to Edit>Columns .. and ensure the Family sort order option is checked

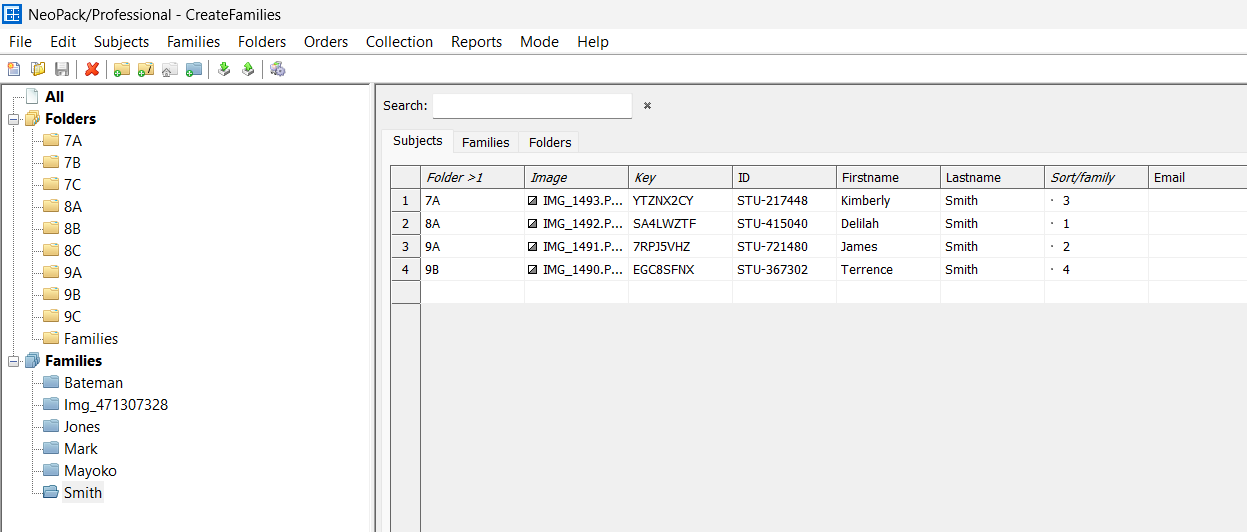
Figure 5: Entering a sort number into the Sort/Family field
In the screen grab above, subject Delilah is number 1 in the Smith family. Her image will be the one displayed in the image hole with the number 1 in the Image no window, while her name will be used in the text box with @<#1>:firstname.
Ordering the family collage
Family collage templates can only be ordered as part of a multi-layout. This holds true even if there is only one possible combination of image holes and applies to all ordering methods and to Point and Click Mode.
Why are multi-layouts needed?
Since the number of subjects in a family is variable and the orientation of the images may also vary (some family images may be vertical while others may be horizontal), a multi-layout is required to order a family collage.
Without multi-layouts, the user would need to know, for each family, how many subjects it contained, the orientation of their images, and the orientation of the family image. Care would then need to be taken to order the correct layout.
With multi-layouts, the component layouts are designed to cover all the possible combinations of images and orientation, and combined into a multi-layout. The user then simply orders this single layout for each family with no need to know how many subjects make up the family, nor the orientation of the images.
Further reading
Learn how to create multi-layouts along with their other uses in the following document.